Meta Og Image Facebook, What Are Facebook Opengraph Tags Addthis
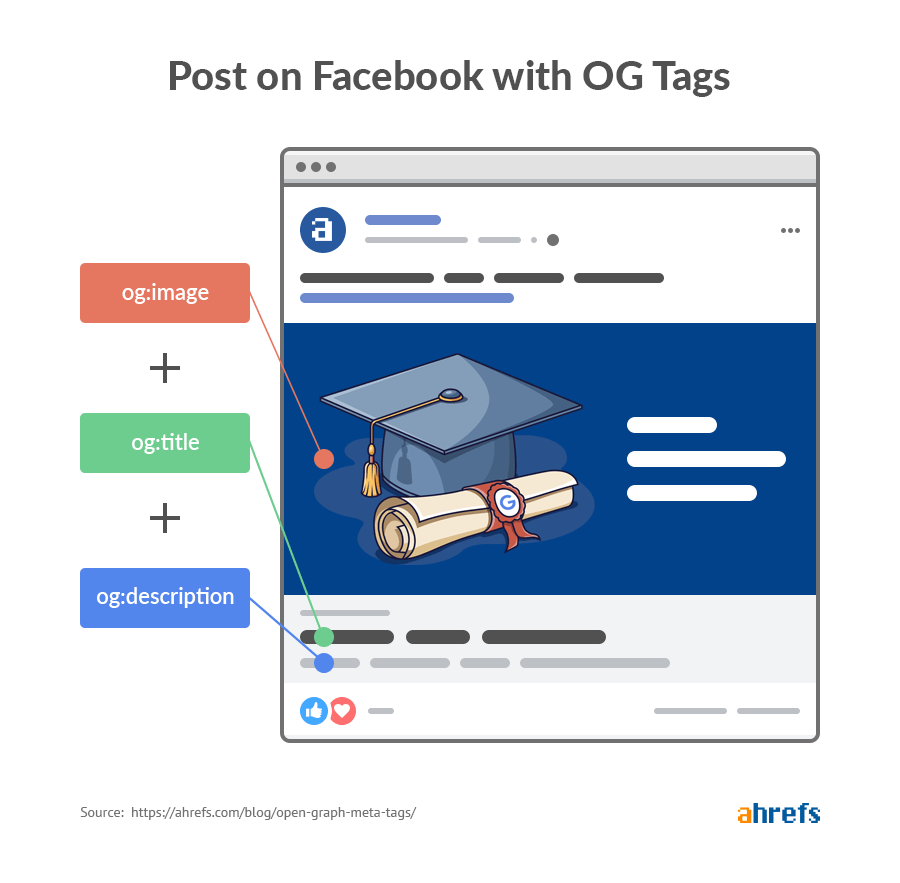
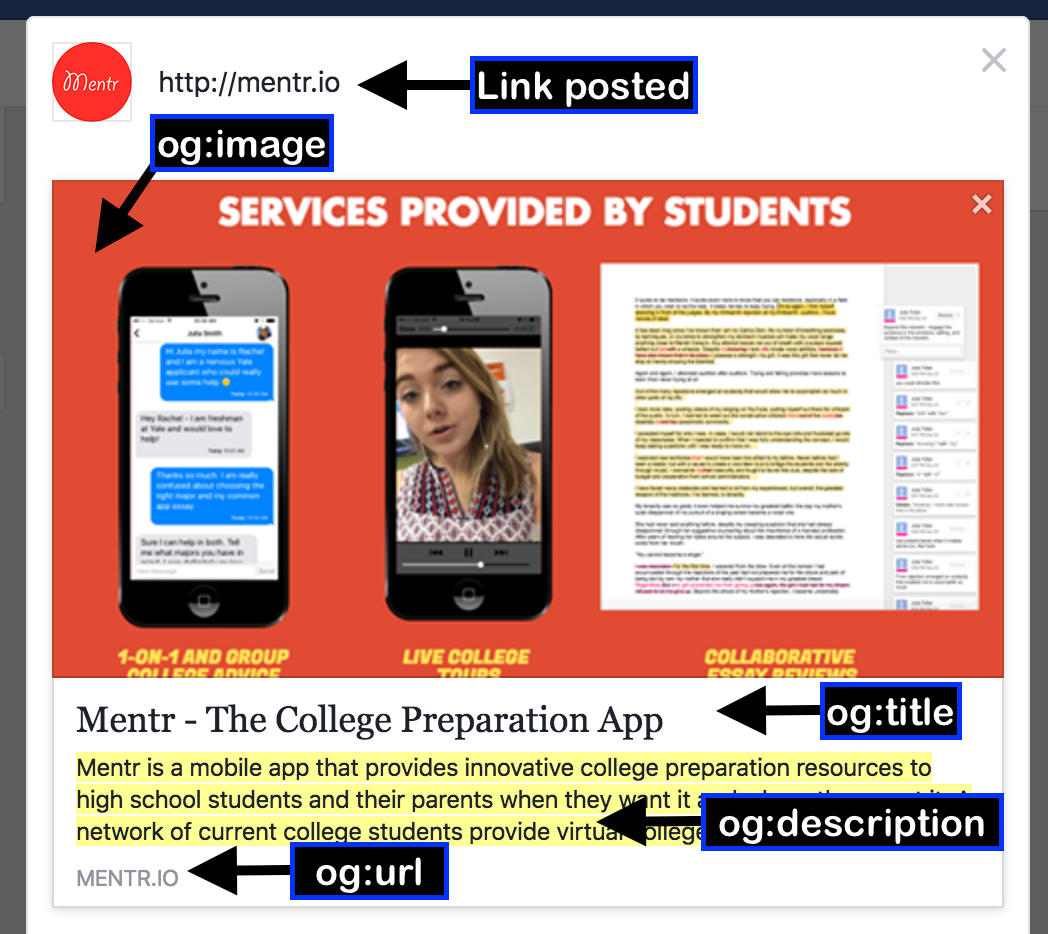
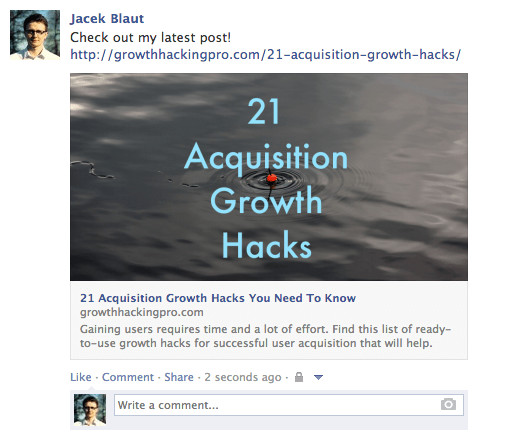
An Open Graph image is created by a website owner the image fits perfectly onto a Facebook post when a page is shared. Meta tag Description ogimage.

Must Have Social Meta Tags For Twitter Google Facebook More Moz
Go to Settings Social Share on the main menu.

Meta og image facebook. The og social media meta tags. Facebook Reddit and other content sharing sites look for the ogimage meta tag when deciding what thumbnail to use. But with free tools like Figma and Canva anyone can create compelling imagery to add to their meta tags.
Images are cached based on. When sharing your website on social media therere chances that it looks different from the preview here. It is also used when you pull the related data using the open-graph api.
Facebook is now called Meta and the company will focus on a metaverse that will be a virtual environment you can go inside of instead of just looking at on a screen. Facebook ogdescription A short description of min. Authoritative facts from DermNet New Zealand.
Heres how you should use it effectively and also what size you should make it. Choose URL or Page. Facebook meta tags.
At Moz we strive to include social media metadata in all new pieces of content that we publish. The default image will only appear on posts pages that dont have any images set for them. Type the url of a page that has the ogimage property into your share box and it will auto retrieve the og data to post the link in your feed.
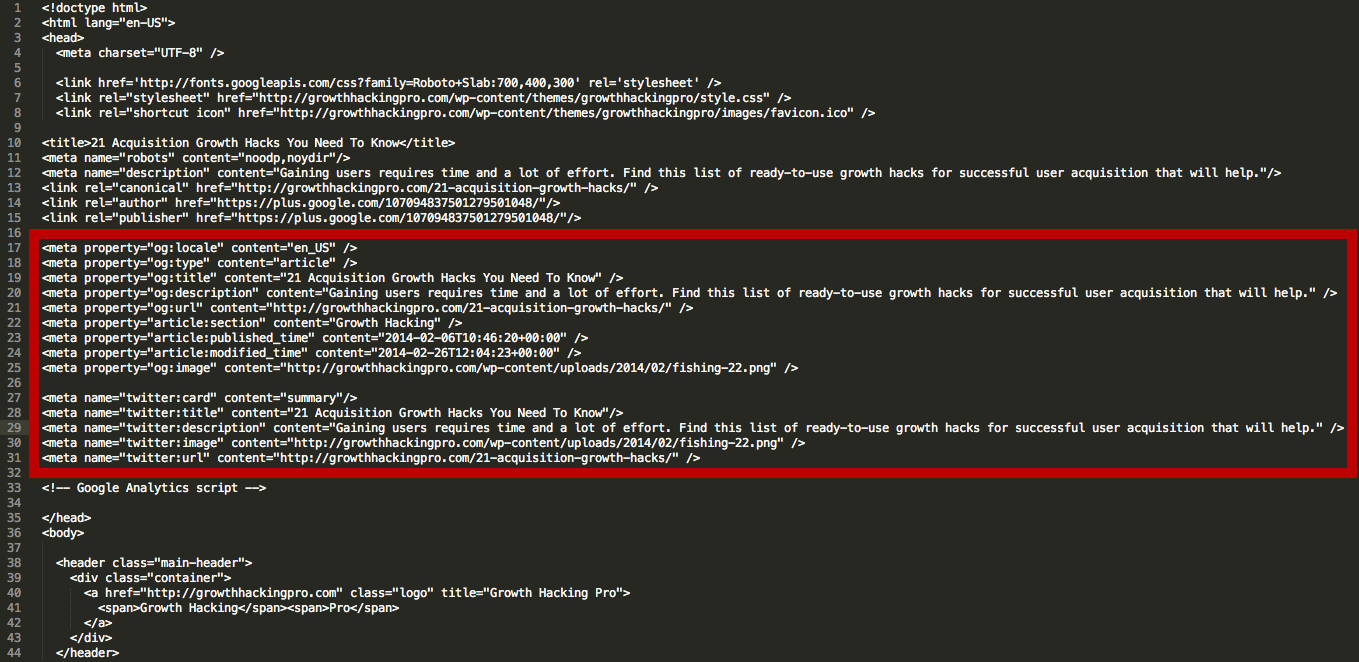
The three major meta tags that Facebook uses are. Iklan Tengah Artikel 1. This allows us to optimize for sharing Twitter Facebook Google and Pinerest by defining exactly how titles descriptions images and more appear in social streams.
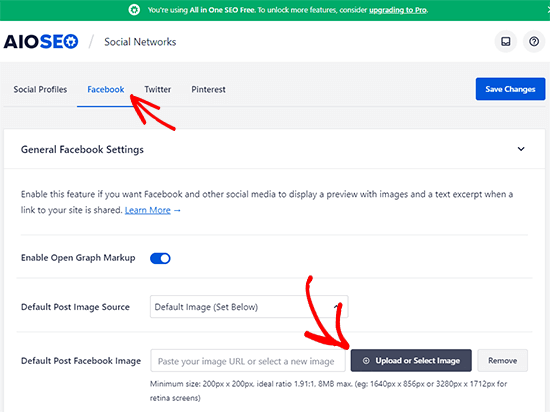
You can click the Upload or Select Image button to choose a default Facebook OG image if an article doesnt have an open graph image. Create Meta Tags for SEO and Digital Marketing. On sites like Facebook Twitter and Linkedin your meta image is 3x larger than your text content.
Setting Open Graph tags in Squarespace. This includes the image description etc. URL for the image.
By default Twitter uses the page title supplied by AddToAny and AddToAny permits further customizing of tweets. Apart from Facebooks now Meta announcement an image of the companys upcoming smartwatch has been leaked. You should also do this if you update the image for a piece of content.
Iklan Tengah Artikel 2. My website isnt showing properly on social media site what should I do. If ogtitle is not defined in the code of the website Facebook will use the meta title tag.
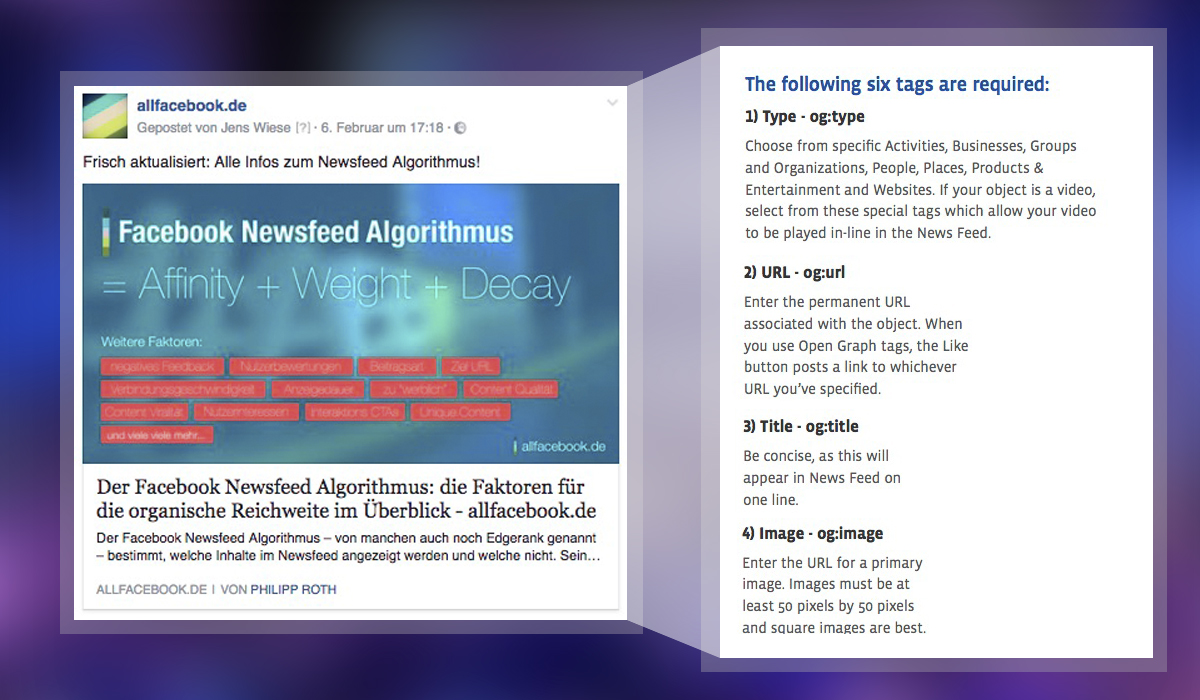
Facebooks Open Graph protocol allows for web developers to turn their websites into Facebook graph objects allowing a certain level of customization over how information is carried over from a non-Facebook website to Facebook when a page is recommended liked or just generally shared. A good one will have context and allure to encourage Facebook users to click it. Sharing Debugger lets you preview how your content will look when its shared to Facebook and debug any issues with your Open Graph tags.
If you scroll down you can customize your site name description and more settings. So think about it. The image first reported on by Bloomberg was found inside the app for Facebooks Ray-Ban Stories.
In ogtitle as you must know you define the title of your content. However it should be between 60 and 90 characters and should be eye-catching and appealing. You can also set a custom sitewide OG image.
Pre-cache your images by running the URL through the URL Sharing Debugger tool to pre-fetch metadata for the website. SubHeading plugin was not found on multisite. Squarespace uses the page title and meta description for ogtitle and ogdescription.
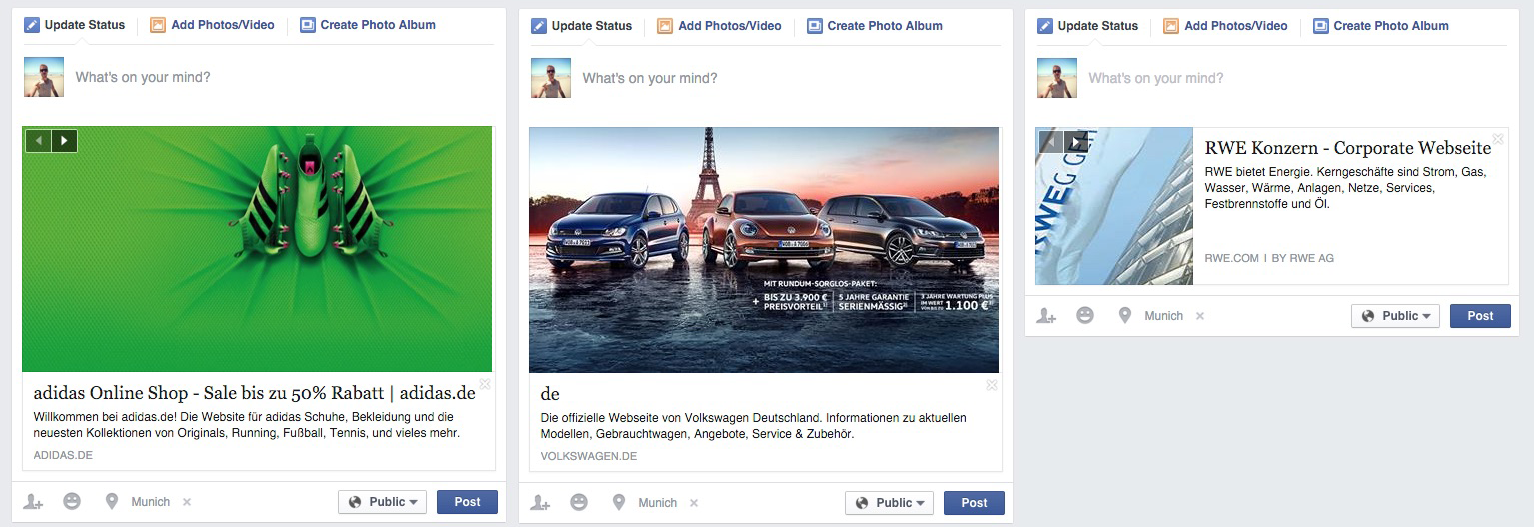
Think of it as conversion rate optimization for social exposure. We recommend using 11 images in your ad creatives for better performance with image link ads. To update an image after its been published use a new URL for the new image.
Do not re-use the title as the description Facebook ogimage The URL of the image at least 600x315 pixels preferable 1200x630 pixels. We insert a URL of the image URL which should represent our object article within the social graph. A brand looks so much more professional or interesting when their content is shared on social media and there is a well put together Open Graph image.
Richer tweets that include an image or video are called Twitter CardsWhen tweeting a link that Twitter has approved for a Twitter Card Twitter looks for proprietary meta tags on the shared page that are similar to and commonly mixed with Open Graph meta tags. Facebook will then pull this ogtitle and display it as the post title just under the URL at our first image. Use ogimagewidth and ogimageheight Open Graph tags to.
Overall Wix makes adding OG tags easy as theres no need to hardcode anything. Meta Image or OGImage. This will make the ogimage properties appear on your homepage.
Added ogimagewidth and ogimageheight tags if Facebook is having problems loading the image when the post is shared for the first time. Next click on the Facebook tab at the top of the page and youll see that Open Graph Markup is enabled by default. Facebook recommends using 11 images in your ad creatives for better performance with image link ads.
Log into Facebook to use this tool. Https Www H3xed Com Web And Internet How To Use Og Image Meta Tag Facebook Reddit Facebook Image Reddit Facebook. The fix simply consists of adding a default Facebook image in SEO- Social- Facebook.
4 sentences Twitter twitterdescription A brief description of the tweet max. Its now possible to hide the author tags on pages. The information is set via custom META tags on the.
The Meta Tag First make sure the ogimage meta tag is in place on your site. You can set a custom ogimage on a page by. Fix Yoast missing ogimage properties on homepage.
Added the possibility to choose the Twitter Card Type.

Open Graph Image The Og Image What It Is And How To Use It

What Are Facebook Open Graph Og Tags And How To Use Them On Your Website By Nishant Asthana Medium
What Are Facebook Opengraph Tags Addthis

How To Add Facebook Open Graph Meta Data In Wordpress Themes

Open Graph Meta Tags Everything You Need To Know

How To Use Facebook Debugger To Fix Open Graph Meta Tag Issues

Facebook Open Graph Meta Tags For Virtuemart Joomla
How To Add Facebook Open Graph Og Meta Tags To Individual Pages In Kentico Dahlin Development

What Are Facebook Open Graph Og Tags And How To Use Them On Your Website By Nishant Asthana Medium

Open Graph Meta Tags In Header For Facebook Not Being Read Stack Overflow

How To Use Facebook Debugger To Fix Open Graph Meta Tag Issues

What You Need To Know About Open Graph Meta Tags For Total Facebook And Twitter Mastery

Facebook Open Graph Not Clearing Cache Stack Overflow

Open Graph Tags Optimieren Tipps Und Tricks Fur Bessere Webseiten Vorschau Auf Facebook Allfacebook De

Change Facebook Open Graph Meta Tag When Sharing The Help Center Post To Facebook Zendeskヘルプ

What You Need To Know About Open Graph Meta Tags For Total Facebook And Twitter Mastery

How To Add Facebook Open Graph Meta Tags To Wordpress Themes Wordpress In One Click

Open Graph Tags Optimieren Tipps Und Tricks Fur Bessere Webseiten Vorschau Auf Facebook Allfacebook De